CSS
Update in 2013 for HTML5 and semantic tags
- Your job is to style some XHTML documents using css.
First, download and install LabWeek4.zip in your public_html directory on cp3101b-1.
Think about styling the footer in an interesting way as well.
- The following references are useful:
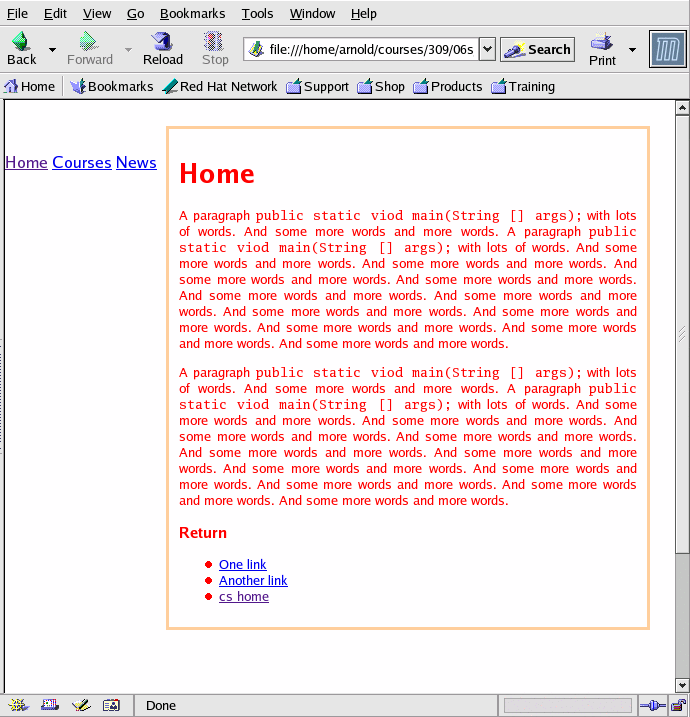
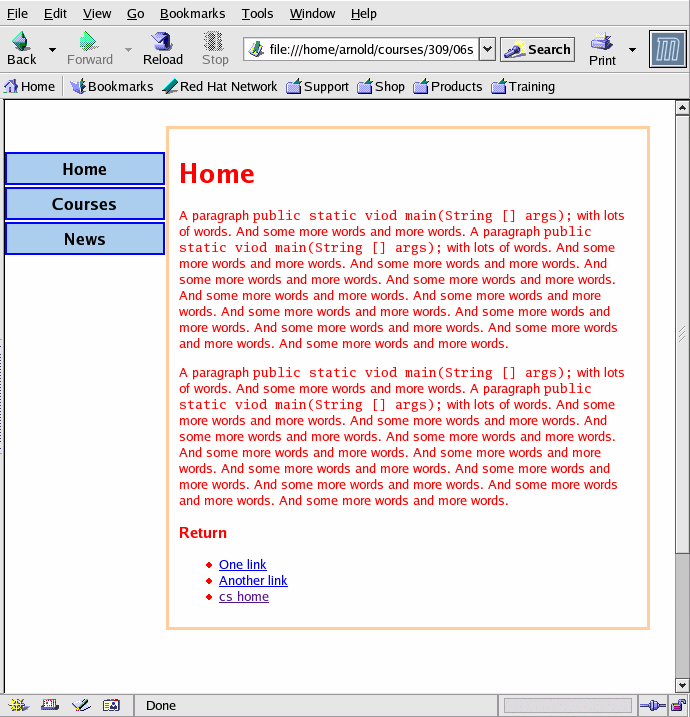
- Take home.html, courses.html, news.html and style.css
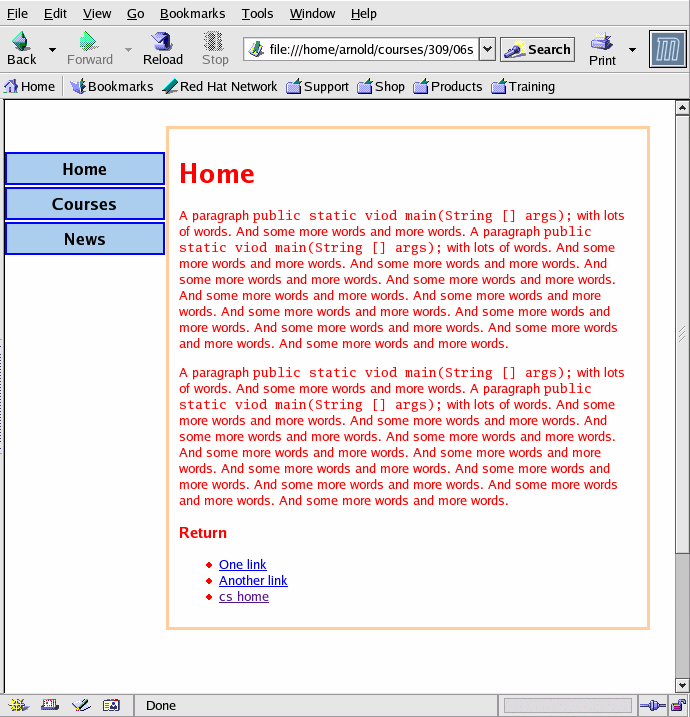
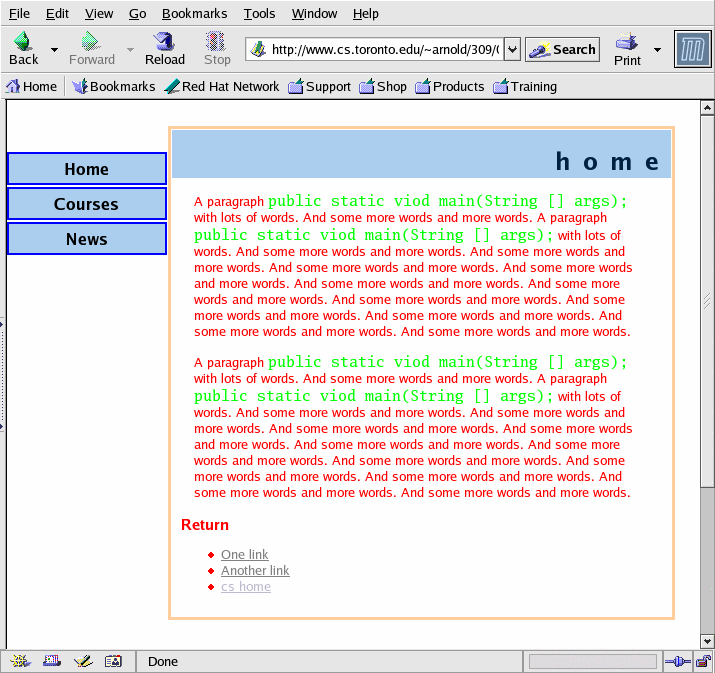
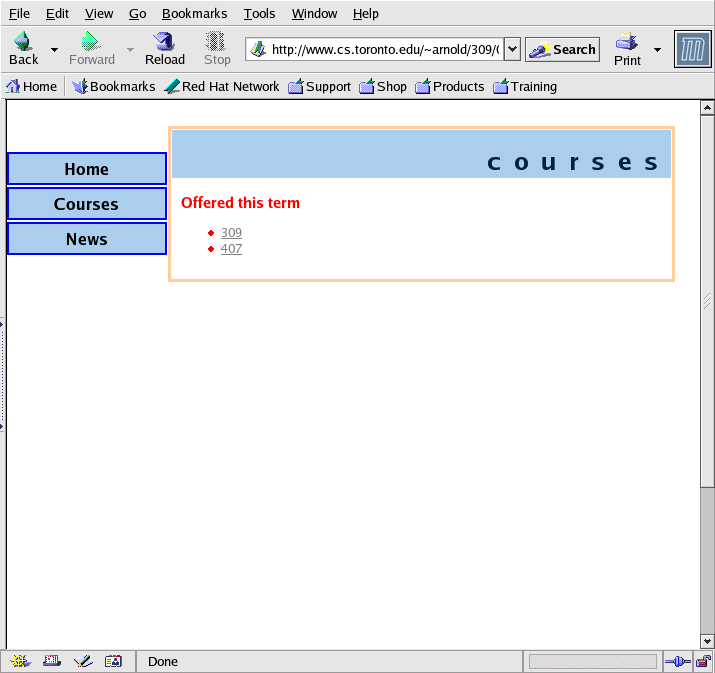
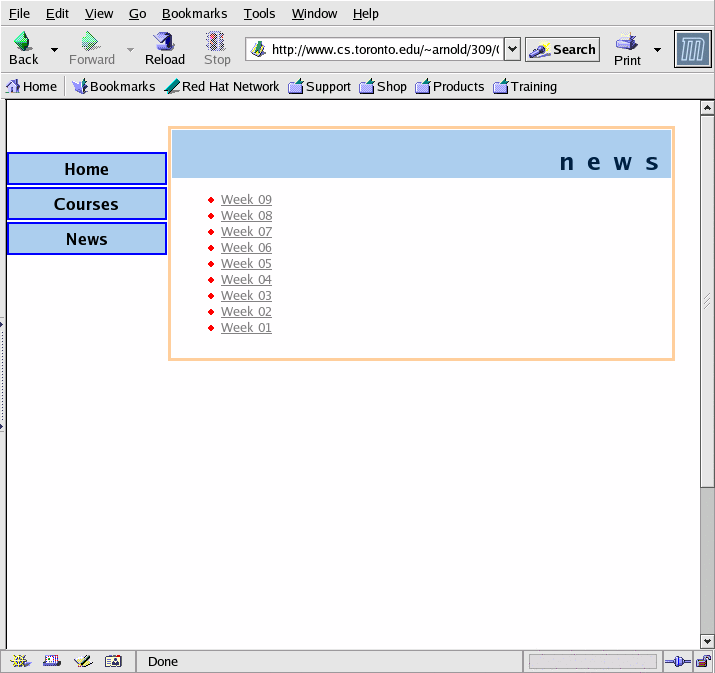
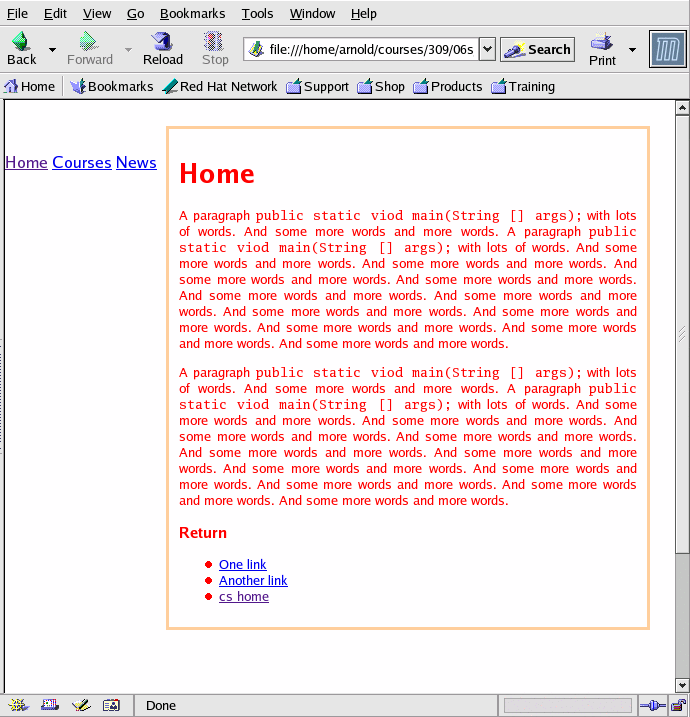
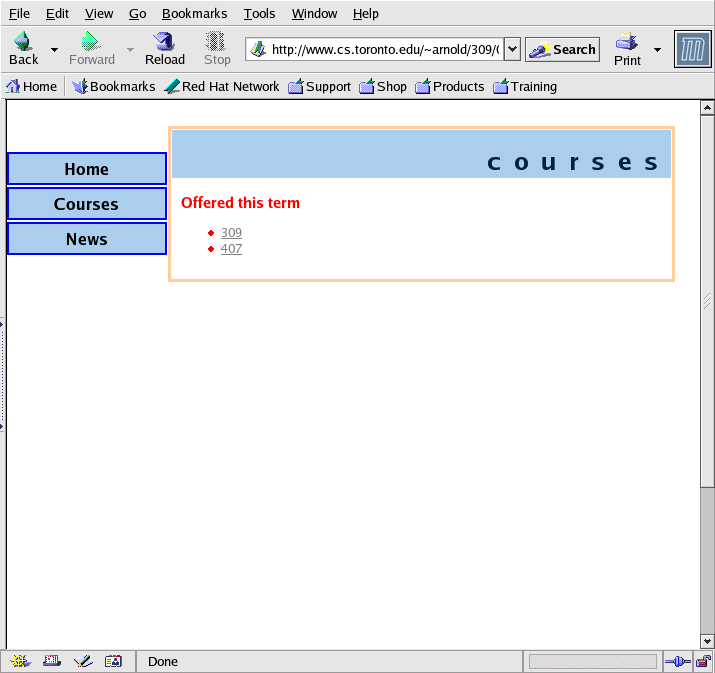
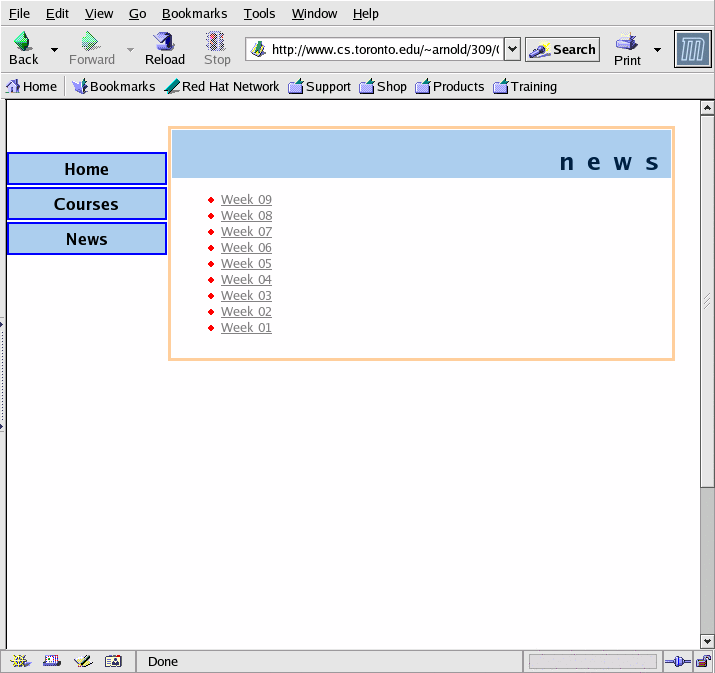
and make them look like the screen shots below
by moving the properties in style.css to the appropriate rules.
Here are the steps to carry out...
- Identify the Navigation bar and main content
and moved them to their respective positions.
Note:Absolute is with respect to some frame of reference.
The body is the declared outer frame of reference (position:relative).

- I want the navigation to appear vertically, so I display as a block.
I also style the block. A block takes up the full width of its container.
Each link is contained in the 'links division' (or nav element if using semantic tags).

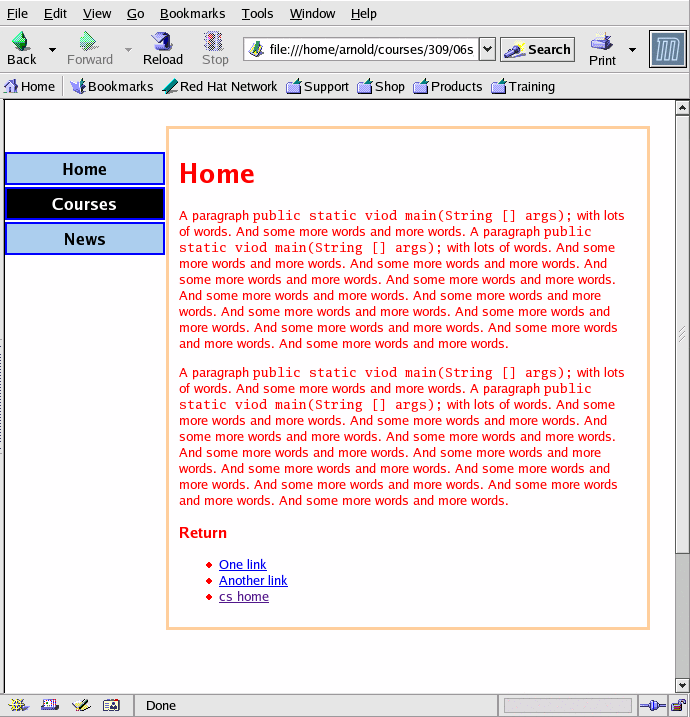
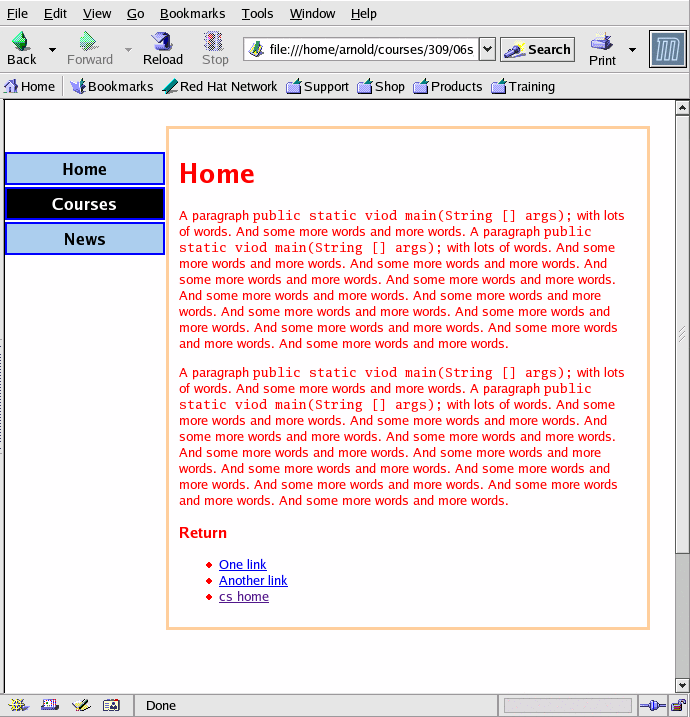
- Hovering over a menu item should change its color.

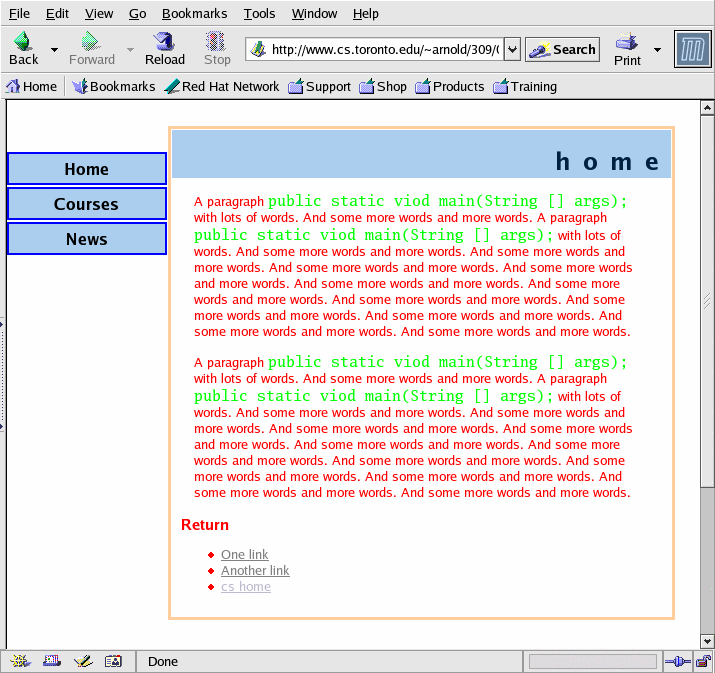
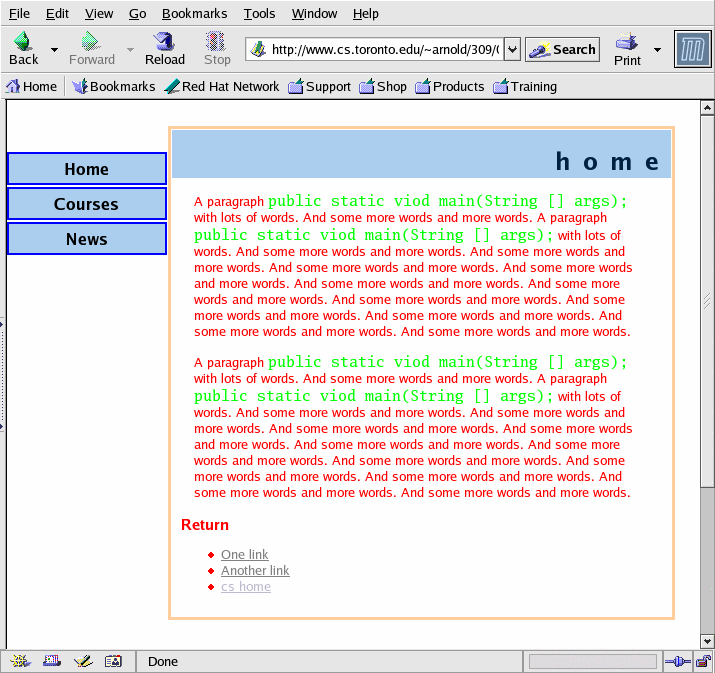
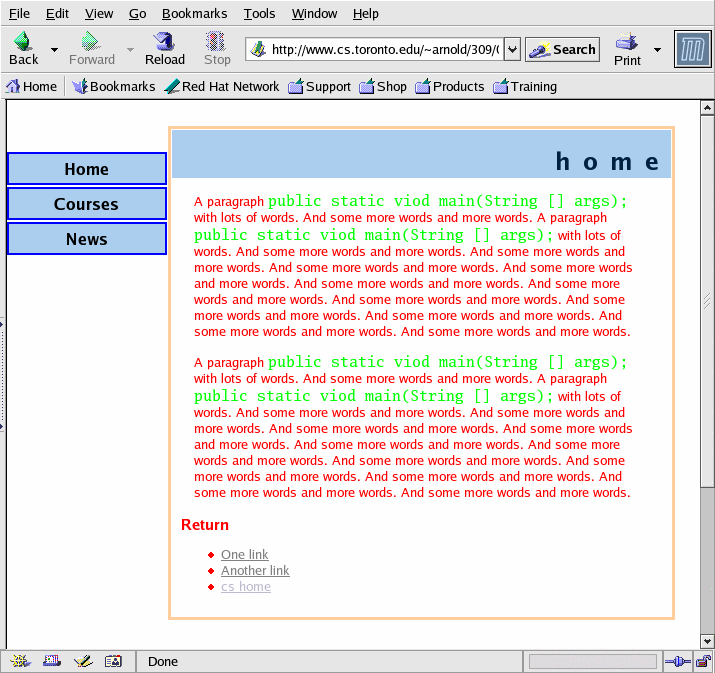
- Some additional styling for the content.

Final screen shots



- See if you can cause the navigation (Home/Courses/News) for the current page to appear differently. Remember, all pages share the same
style.css.
Hint: Define a class or id and style it.
Ideas include, just change the text and background color. Change the size of the box for the page you are
on (kind of like the dock in OSX).