
142.1.200.151:8000/index.html

142.1.200.151:8000/q4bWebSockets.html

142.1.200.151:8000/index.html

142.1.200.151:8000/q4bWebSockets.html
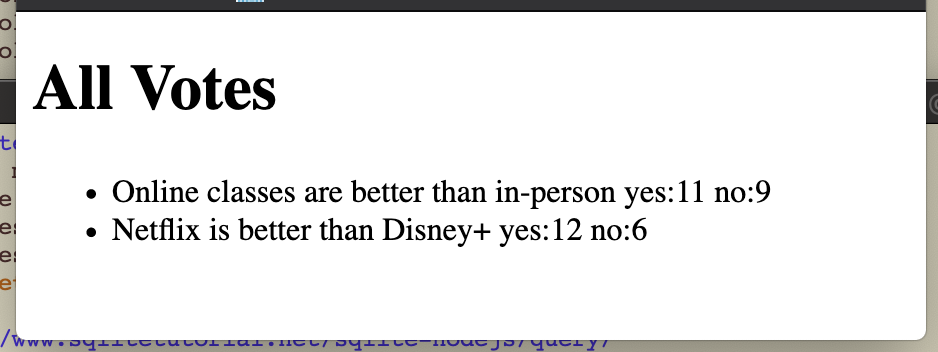
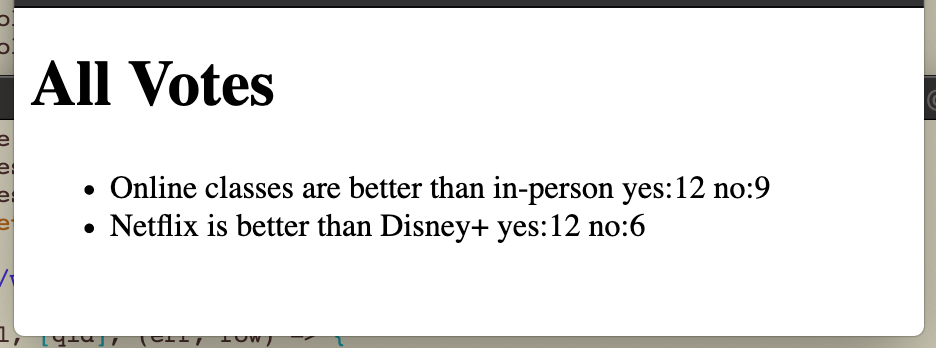
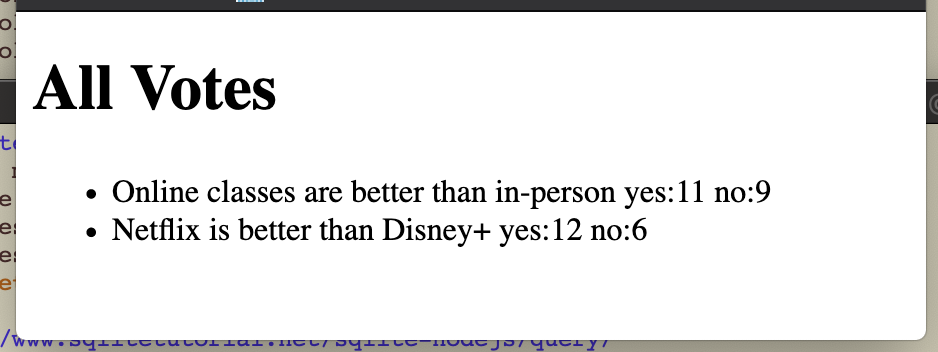
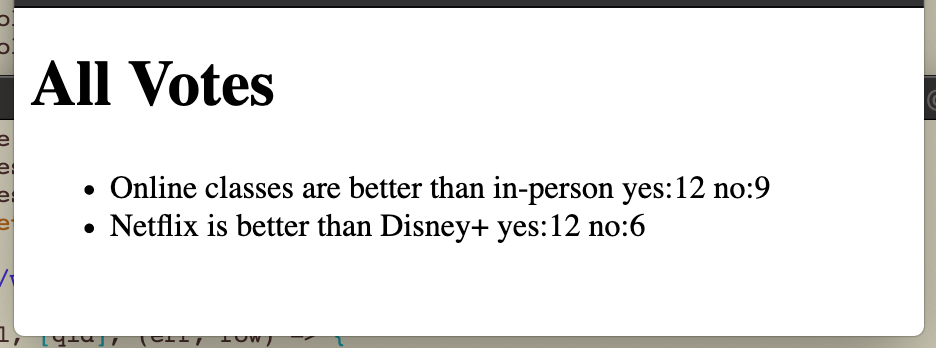
Modify the code in vote/q2REST.js so that web socket connected clients see the current state of all locks managed by q2REST.js. Do this by issuing a SELECT query to the db to get all locks. The result of the select is packaged and broadcast to all connected clients.
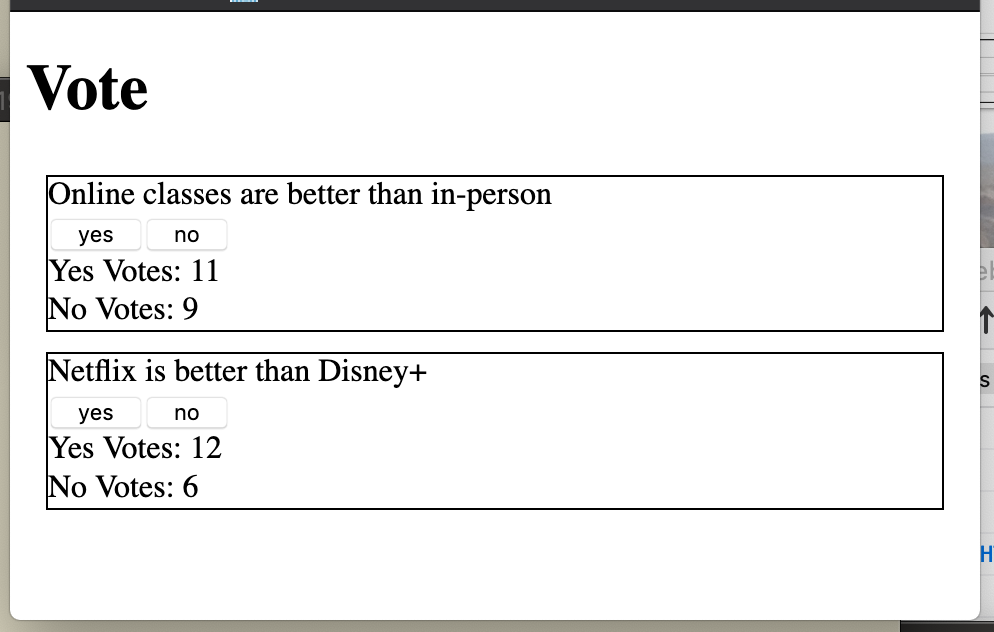
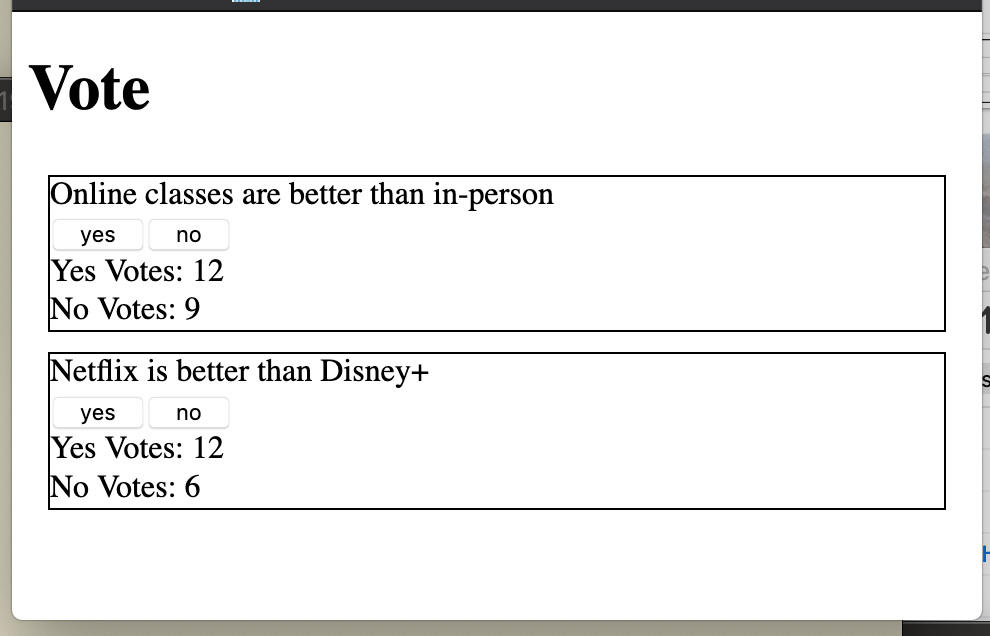
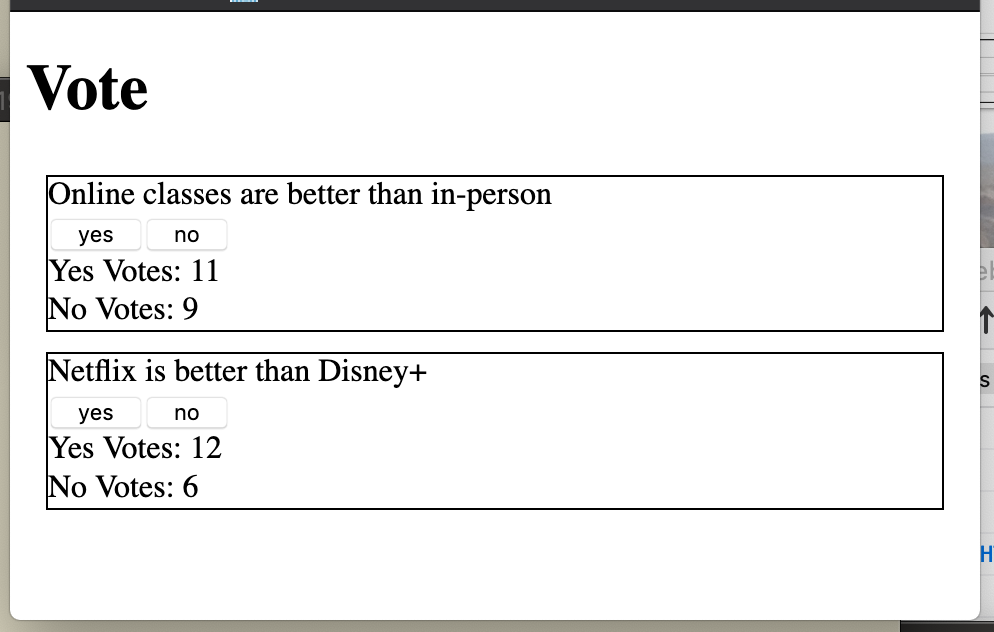
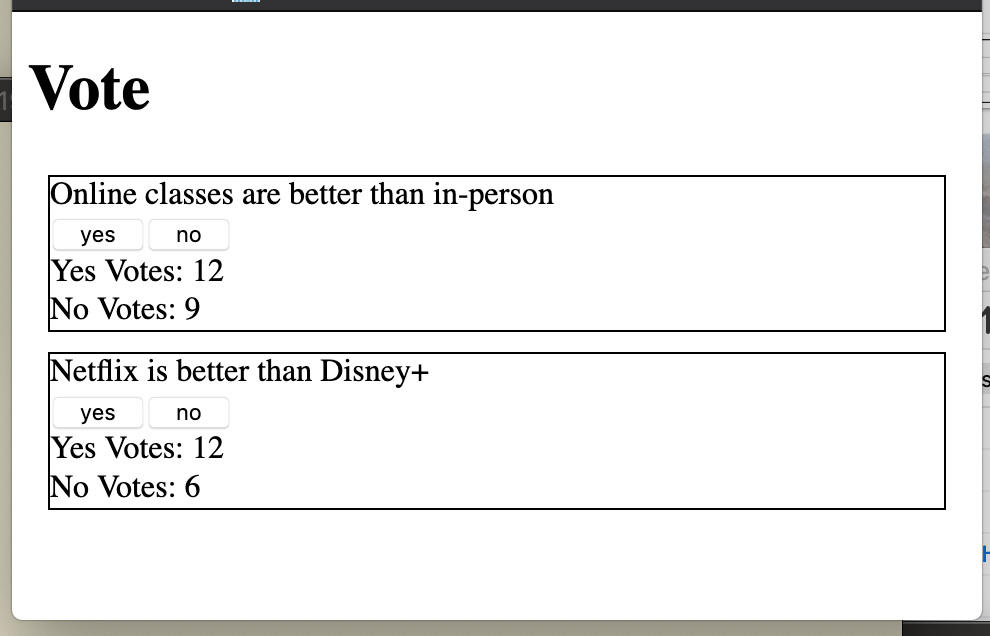
Complete the web sockets client code in q4bWebSockets.html so that a user viewing this page will see the current state of votes in the database managed by q2REST.js keep it as simple as you can. No react etc. Just plain old JS/JQuery.